当然,我的第一反应是,设置回简体UI。不过找了半天,也没有见到哪里有设置UI语言的地方,也就是说,淘宝自作主张的强行设置了UI语言。
询问淘宝客服,得到的答案是“这个我也不知道”。然后就再无回应了。
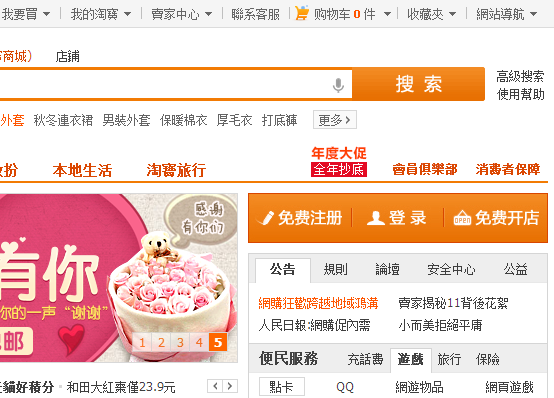
先让我们看看淘宝的繁体UI吧。

上面这张自然就是淘宝首页的截图。注意,虽然大多数字是繁体显示。但是图片元素里的字全部依然是简体字(明显,淘宝没有准备两份图片元素)。而且上方导航栏里的“购物车”也是简体字。究其原因,因为其它部分是在首页HTML里返回的,而“购物车”三字是用JavaScript动态写上去的。这种支离破碎的混杂体验,我已经不想吐槽了。很明显,整个站点从一开始就没有i18n的准备,而只是简单地将文字强行转换,自然会支离破碎。来看看更夸张的。
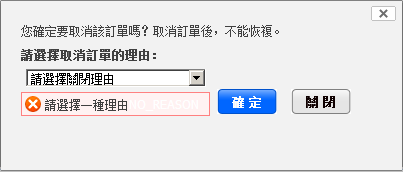
在繁体界面下,使用人工客服等等功能总是出错,甚至连取消订单都无法成功。这让我非常疑惑。以取消订单的流程为例来看一下原因吧。

上面的图是我选择了一个取消订单的理由后点击“确定”的结果。不管我怎么选择,总是提示错误称“请选择一种理由”。更可笑的是,仔细一看,发现后面还有一串白色的字“NO_REASON”,原始的返回信息就这么以一种丑陋的方式呈现给用户看吗?
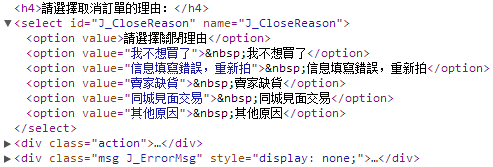
来看看错误的原因。我们看一下这个<select>元素的HTML:

option的value处是赤裸裸的中文显示内容。而淘宝是直接对整个HTML进行繁简转换,于是option的value也就被相应的转换了。这样用户提交表单时,J_CloseReason字段的值就是繁体的,程序一看,这不在候选值范围内(因为服务器端存储的候选值列表是简体的),于是自然报错了。
繁简转换的愚蠢我就不想评论了,只是没想到淘宝会直接用中文显示内容作为option的value,幼稚且丑陋。连返回的错误说明都知道要用"NO_REASON"这样的字符串表示,表单的候选value值却全部用直接中文描述,简直可笑。
原来一直觉得阿里系的用户体验在国内算是相当不错的。确实,阿里系在UED方面也用了不少心血。然而很明显开发不同模块的团队各自为政、设计UX时自以为是、细节上忽略基本常识、在毫无i18n基础的网站上粗暴地直接转换语言,导致淘宝本出于好心的繁体字UI弄巧成拙,漏洞百出。在此,只能深深跪拜。
评论
好文章,可否向外推荐?
欢迎推荐,不胜感激……
其实 Accept-Language 这东西——就是没人在乎。Google 也从来不管请求里的 Accept-Language 的。